滚动视差设置教程
2024-01-23 00:00:00
一、使用场景
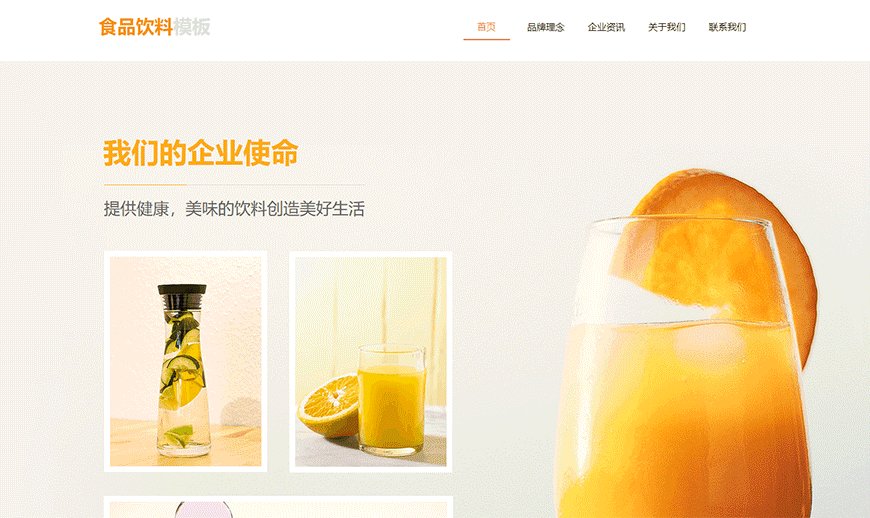
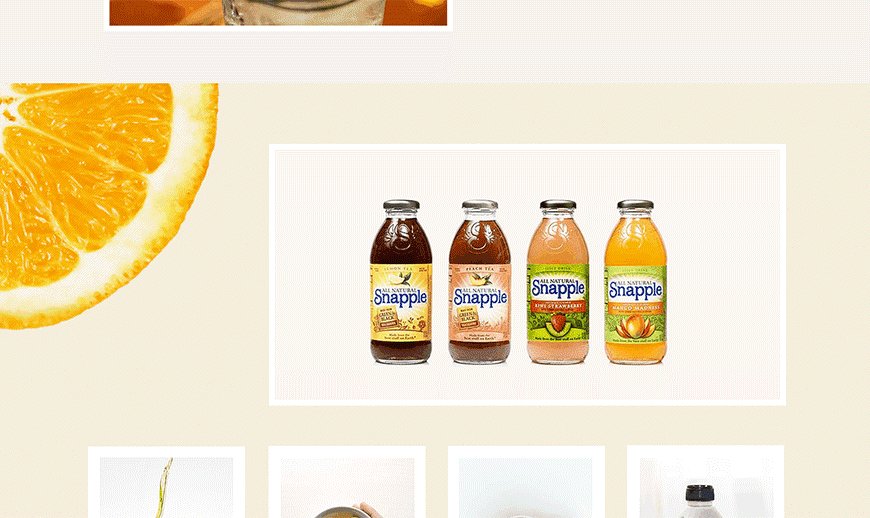
电脑网站通栏及横幅背景。滚动网页时,背景与模块以不同的滚动速度展示,利用滚动视差效果,打造高端设计网站。

二、功能说明
【版本】初级版及以上版本
三、设置教程
1. 横幅滚动视差设置
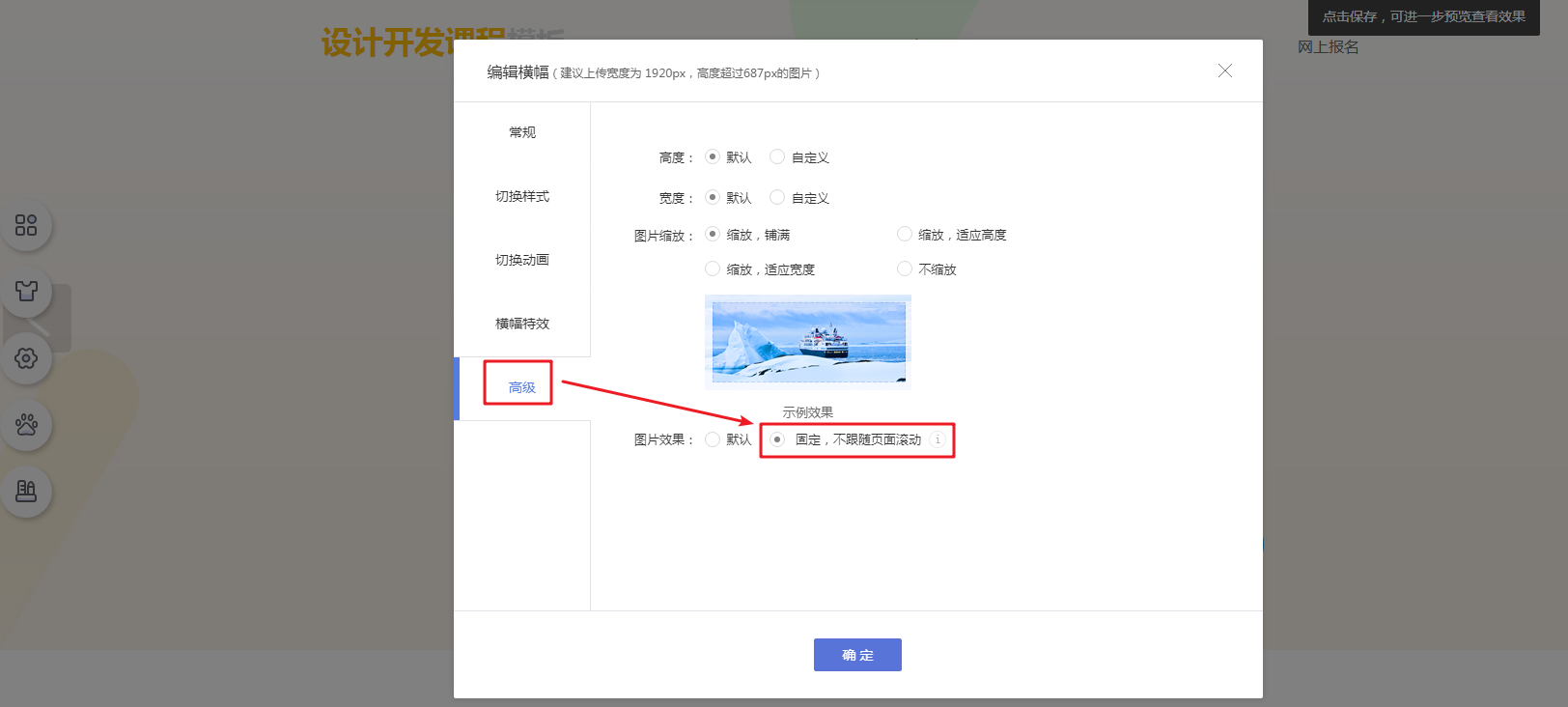
鼠标悬停在横幅上,点击“编辑横幅”。

在弹窗中选择“高级”,在图片效果栏中选择“固定,不跟随页面滚动”,即可形成网页滚动时,横幅的背景图片固定不动,直到被下一模块覆盖才消失的效果。

2. 其他通栏滚动视差设置
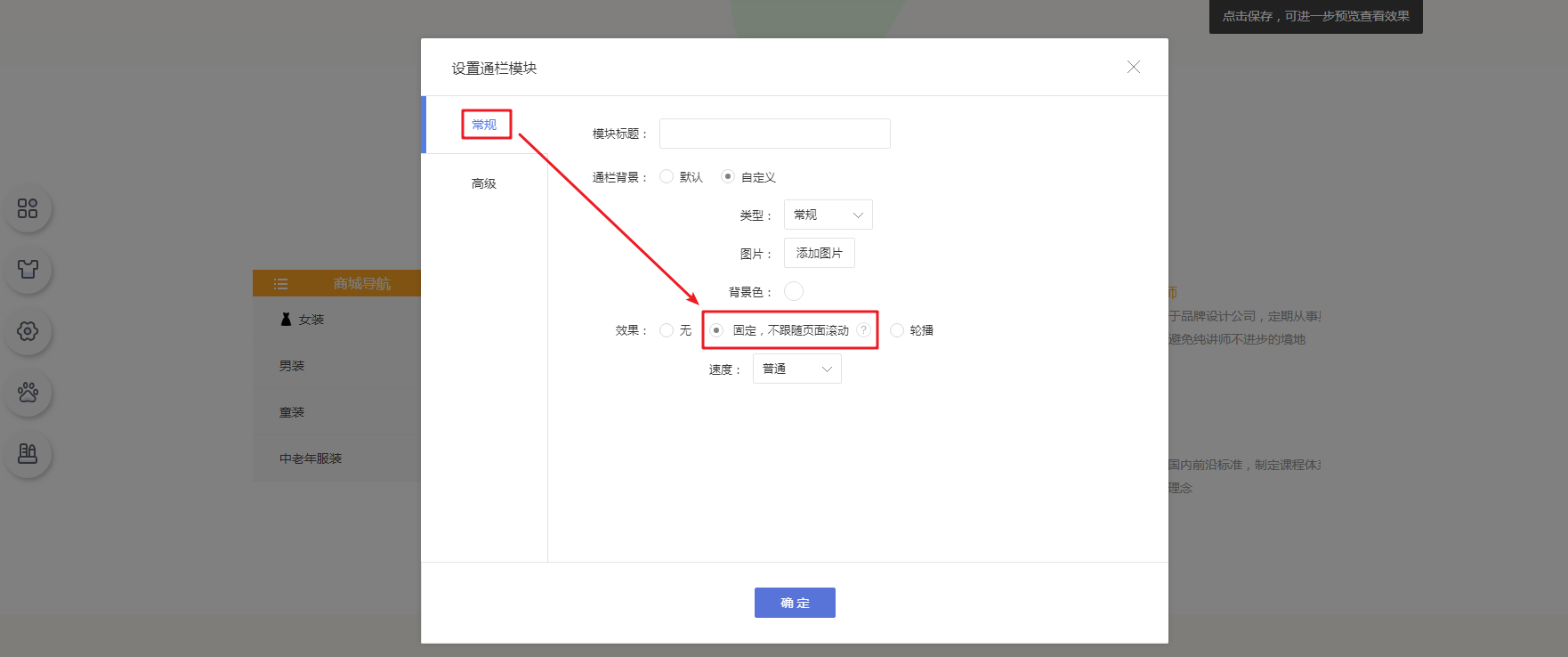
点击“编辑通栏模块”按钮。

在弹窗中选择“固定,不跟随页面滚动”效果即可将模块背景固定,还能调整模块滚动的速度。